How To Use Downloaded Images As Brush Tips In Clip Studio Paint
Introduction
Hullo! My name is Benjamin Nazon, I am a freelance painter/concept artist and I am didactics digital fine art in a school in Montpellier, French republic.
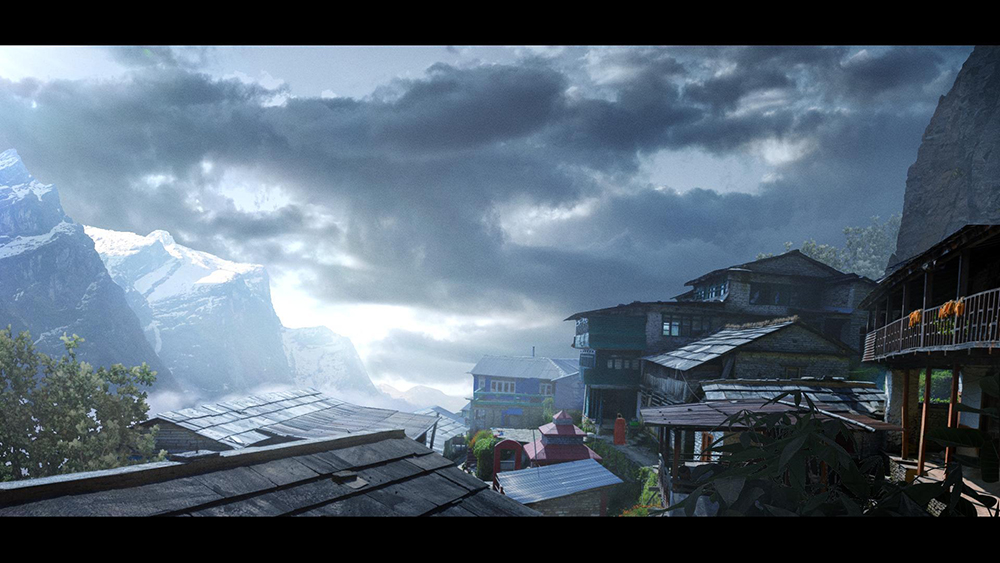
In this tutorial, I will brand a matte painting using Clip Studio Paint. It volition portray a hamlet in the mountains in cloudy weather condition.
Merely before we begin, what exactly is "matte painting"? Information technology is a procedure that allows you to create an extension of an existing landscape (prepare extension) or to create one from scratch. This practice is used in the picture manufacture besides every bit in the advertising and the video game industries.
Reference searching
After I've finished developing my ideas, I look up references that may exist useful when creating my illustration.
Information technology takes me at least half a mean solar day of research, depending on the subject and the complication of the picture I am working on. When working professionally, I avoid digging through Google Images every bit I might go sued for copyright infringement (it can happen to anyone, even the show Stranger Things fell into this trap).
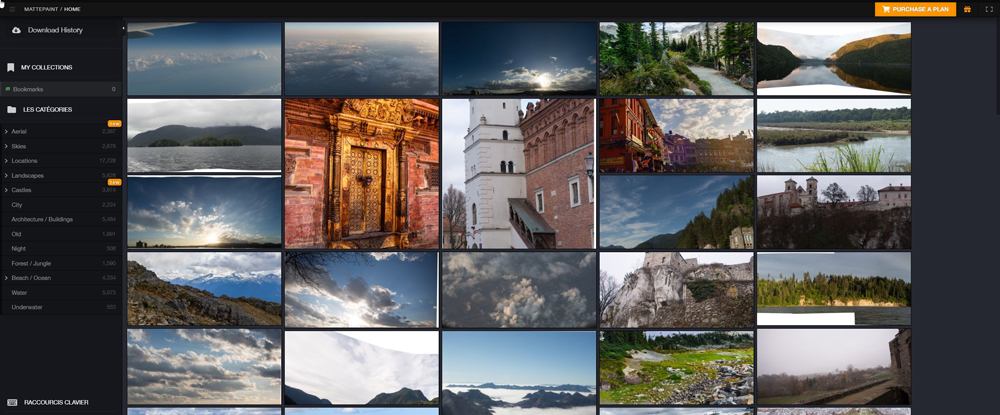
Nigh of the time, I detect references on the website https://mattepaint.com/ which is filled with incredible images, aimed for matte painting and concept art. It is easy to navigate as pictures are sorted by categories (skies, mountains, panoramas, etc.) and can be downloaded in raw prototype format (.RAW) allowing precise modification.

Mood board
What is a "mood lath"? A mood board is a reference canvass to assist y'all convey the mood and atmosphere you want to create for your scenes. It is very useful when you lot are suffering from art cake, and information technology can also aid your future clients determine what kind of graphics they want.
To create your mood board, you lot can get inspired by looking at other artists' work (beware of copyright infringements) or your ain pictures. I recommend a board containing four or 5 images to guide you through the creation of the mood of your scene and your final pick regarding the limerick. This is the starting palette of any matte painter.

The pictures used in this tutorial
Here are the pictures that I used to create the matte painting for this example:

Creating a new certificate
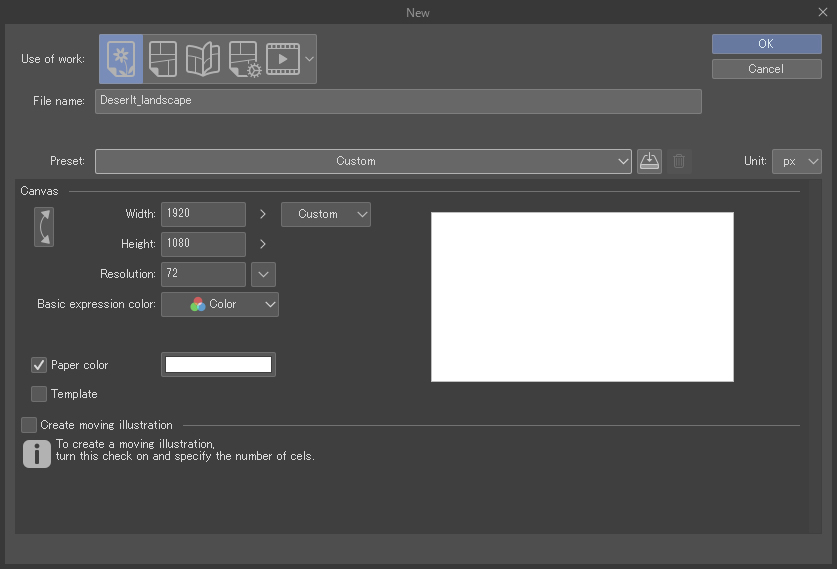
I starting time past creating a new document through File > New (Ctrl + N keyboard shortcut).
In this tutorial, I use the total Hd format (1920×1080) and I make sure that the resolution is 72 dpi (dots per inch).

Importing your pictures
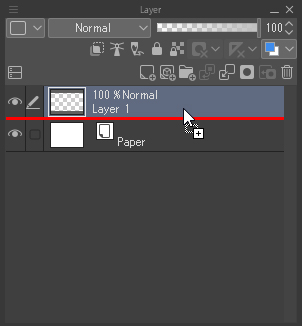
To import your pictures, elevate and drop them into the Layer palette.

Picture composition
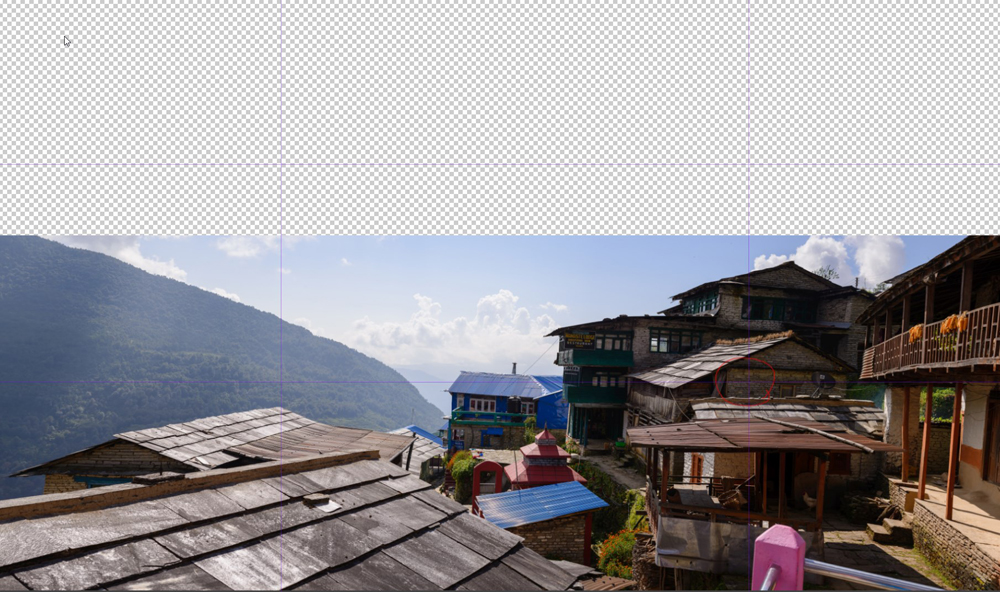
I use the shortcut Ctrl + R to bear witness rulers that will help me create a grid, thus making it easier to position my main moving picture.
I try to respect the rule of thirds and place the village on the intersection of the right grid to brand increase its impact on the scene.

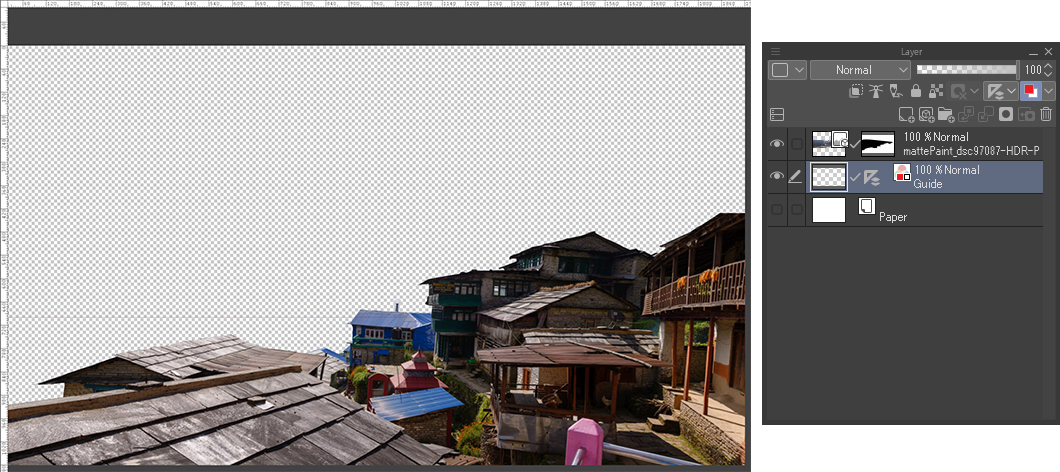
Cropping the background
I utilise the Polyline tool (shortcut: M) to crop the picture. I employ this tool because the shapes of the buildings are straight and simple. If the moving picture had been more complex, I would have used the Choice Pen tool.
Once the selection is done, I apply a layer mask to my layer to hide my selection without deleting it permanently.
It is important to not destroy your basic prototype: always utilise layer masks, never delete pixels!

Adding a horizontal marker
Similar in the previous stage, I use grids (Ctrl + R) to assistance me add a horizontal line. Cheers to that line, I can at present position my pictures in perspective.

Positioning the sky
The sky is a key element to set the mood of the picture.
Be careful of the direction of the lite in your motion-picture show! I use hints such as shadows to figure out where the light comes from. In this case, the sun is coming from the left.

Adding mountains
One time the sky has been positioned, I import pictures of mountains. I select the ones that fit with the lighting and the balance of the scenery.
In this example, the mountains on the left guide the viewer's eye towards the village while the mountain on the right surrounds the village, making the motion picture look more than confined.

Adding greenery
Vegetation tin can help create a sense of depth; information technology also allows me to hide unwanted objects, such as the distracting pink construction in the bottom correct .
For the time beingness, I'm roughly positioning the plants to build the landscape.

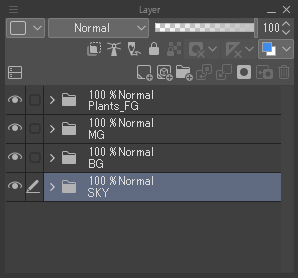
Cleaning up
The more than details there are, the more difficult information technology is to run across the whole picture!
Take the fourth dimension to organize your layers in groups and practice not forget to proper name them to brand information technology easier to find them later on.

Adding depth
Adding a few trees in the background of the village helps to give more depth to the picture show.
However, I endeavour to exist careful to non make them too large as to not "clog" the picture!

Adding a graphic symbol
To brand the moving-picture show look more alive, I import a grapheme.
I crop the graphic symbol and use a Brush tool to paint over him. I decided to give him a cape then he can easily blend with the fantastic landscape instead of looking like a tourist walking effectually in flip-flops…
Telling a story through your analogy is very important as information technology adds significant and depth to your images!

Cleaning the picture
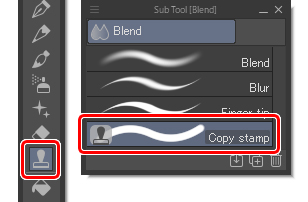
The village looks besides mod. I utilize the Copy stamp tool (a very powerful tool available in Clip Studio Paint), likewise equally the Castor tool to alter it. I also indistinguishable sure parts of the picture and paint over them.


Copy stamp tool
Adjusting values and unify elements
Now that the composition of the motion-picture show is done, I adjust the values of the effulgence to maintain consistency across the illustration.
The further the objects are, the more light-colored they should exist to blend with the rest of the landscape.
On the opposite, objects that appear closer should be darker. To do this, I create a new layer on top of the others and make full it with black. I then modify the blending style to Color or Saturation to obtain a black and white paradigm.

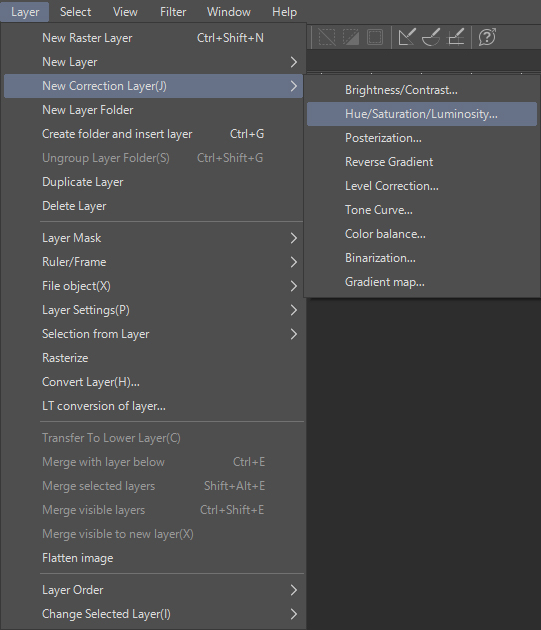
Aligning layers
To accommodate the values of my paradigm, I use correction layers. My certificate is well organized, so I only have to select the "Plants" group, then apply the Hue/Saturation/Luminosity part.
For at present, I'm simply adjusting the effulgence!

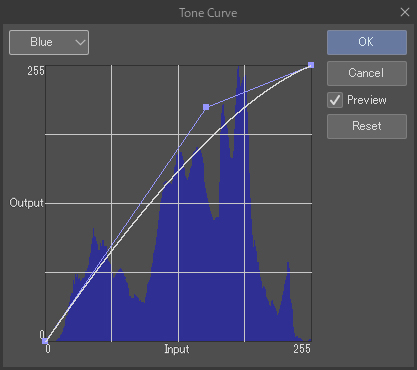
Adjusting the sky
To be able to become closer to what I had in mind when I created my mood board, I right the heaven using a Hue/Saturation/Luminosity correction layer to slightly desaturate the epitome.
Next, I utilise a Tone Curve in which I alter the RGB channels ane later on the other to increase the bluish hue of the movie.


Overall mood
It is important to work on the sky starting time, as it establishes the colour grading for the rest of the picture. That is why the sky should always be the outset affair you work on when creating an analogy.
At present that the sky is ready, I'll use correction layers again to adjust the residuum of the picture.

Aeriform perspective
Once everything is adapted, I add fog.
The farther an object is, the more than it must be covered in mist. The fog adds depth, realism and embellishes the scene. To practice this, I create a layer and pigment over it. For case, I sample the color of the sky and then pigment directly on the mountains in the groundwork with depression opacity.
I do the same for the rest of the image.
More details
Details such as clouds and sunbeams brand the flick look more polished.
Once these details are added, I create a beam of light (a glow) to the left of the picture to imply that the sun is behind the mountains.
On a layer in Add (Glow) manner, I use a very large airbrush then draw a stroke of white on the top left.

Nearly washed!
Lastly, I will share with you some of my lilliputian secrets…
I have a few habits: the first 1 is to increase the contrast of my movie. I duplicate all the layers, and so I merge them. Once my prototype is flattened (exist conscientious to proceed a backup with all your layers), I duplicate information technology and change the blending mode to Soft light. I lower the layer's opacity to around 40%.
Then, I add a slight vignette effect (darkening the angles of the pic), which I create manually with an airbrush and a dark colour (I used dark bluish in this example). On a new layer, which I switch to Soft lite mode, I paint the edges of the image (except where the light source is placed).
To cease up, and connect all the elements, I utilise a grain consequence to my epitome. To exercise this effect, I create a new black layer which I switch directly to Soft Calorie-free mode. I then apply a noise effect from the Filter menu > Render > Perlin noise. Just be careful to not overdo it!
A cinematic expect
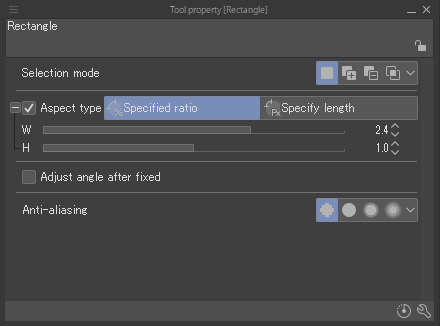
If you want to give a cinematic look to your picture, at that place is a rather nice flim-flam which consists of placing black bars at the top and at the bottom of the movie.
Simply create a rectangle option, then, in the options, bank check Aspect type and choose the Specify ratio method (the left icon). For the width, utilize ii.4, and leave the default acme. Y'all at present have a rectangular-shaped choice in 2:35 ratio, just like in the movies! Create a new layer, reverse the selection (Ctrl + Shift + I), then fill it with black!


See you soon!
Benjamin Northward
Take reward of promo code on https://mattepaint.com/: -10% on monthly subscriptions thanks to the code: ARTROCKET
Almost the Artist
Hi! My proper noun is Benjamin Nazon. I am a concept artist and a matte painter. I work for companies such as Mathematic-TV, Eurosport, and Hexis.
I am presently studying lighting techniques in real-time on UE4 to gain new skills. I enjoy helping and sharing near art and welcome y'all to contact me on my ArtStation page or my website if you need help!
https://www.artstation.com/benjaminnazon
https://world wide web.bnazon.com/
DOWNLOAD HERE
Posted by: stantonposest.blogspot.com
Post a Comment